OVERVIEW
This is a MVP (minimum viable products) I devised for a digital asset company. The mobile-view website allows users to securely buy, store, and sell cryptocurrencies like Bitcoin, Ethereum, Litecoin, and many more on the easy, user-friendly app and web platform. I created interfaces, prototypes, and created graphic materials of the final presentation.
OBJECTIVE
MVP, Mobile-view website, visual design, prototypes
DESIGN PROCESS
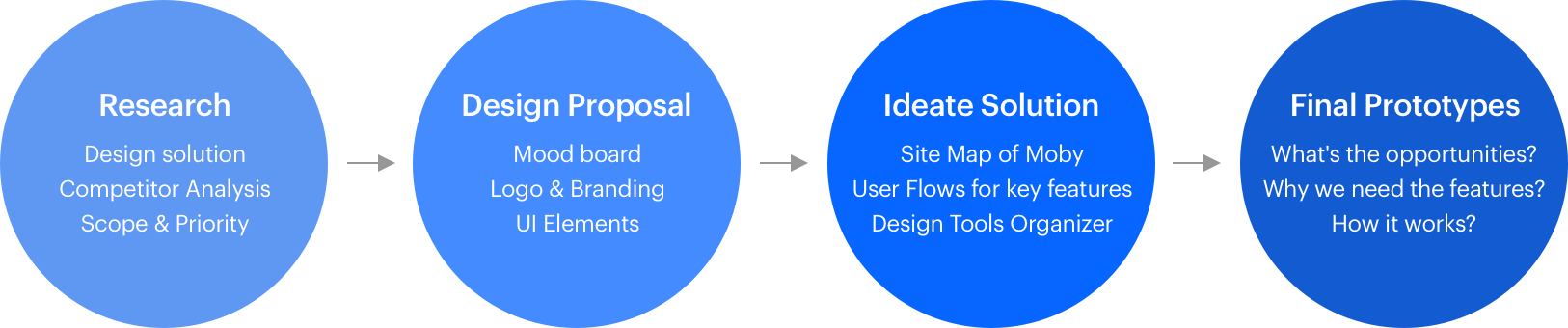
This MVP had limited time and resources. I cooperated with a full-stack engineer and built up the product that including the design and the development, within two weeks. I decided to follow the design process below to create quick mockups and hi-fi prototypes within a week and handed over my final design on time to the engineer. He had enough time to code out the website in mobile page view in a week.

IDEATE SOLUTION & DESIG TOOL
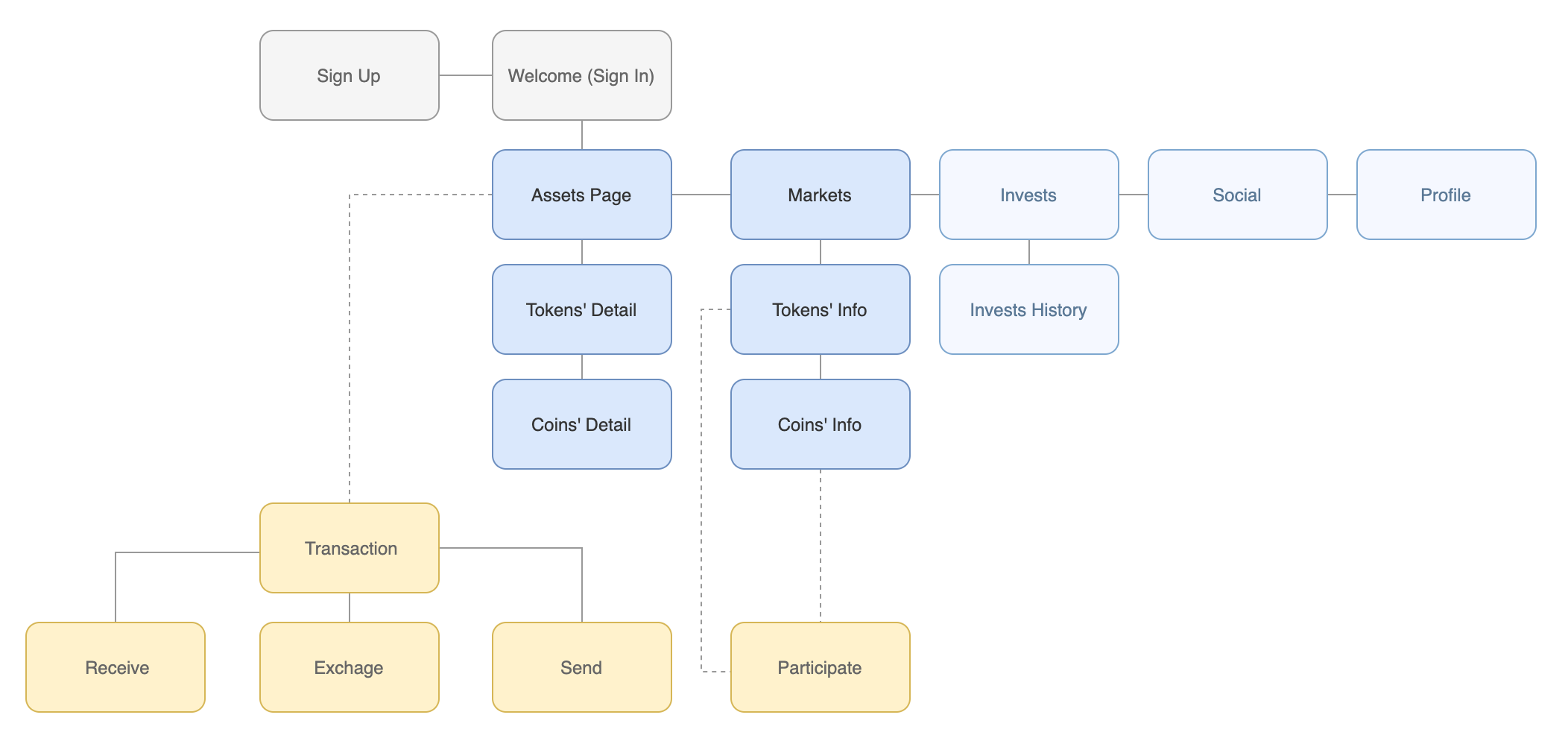
Site Map & Priority of Features
Assets Page/ Market Page/ Transaction

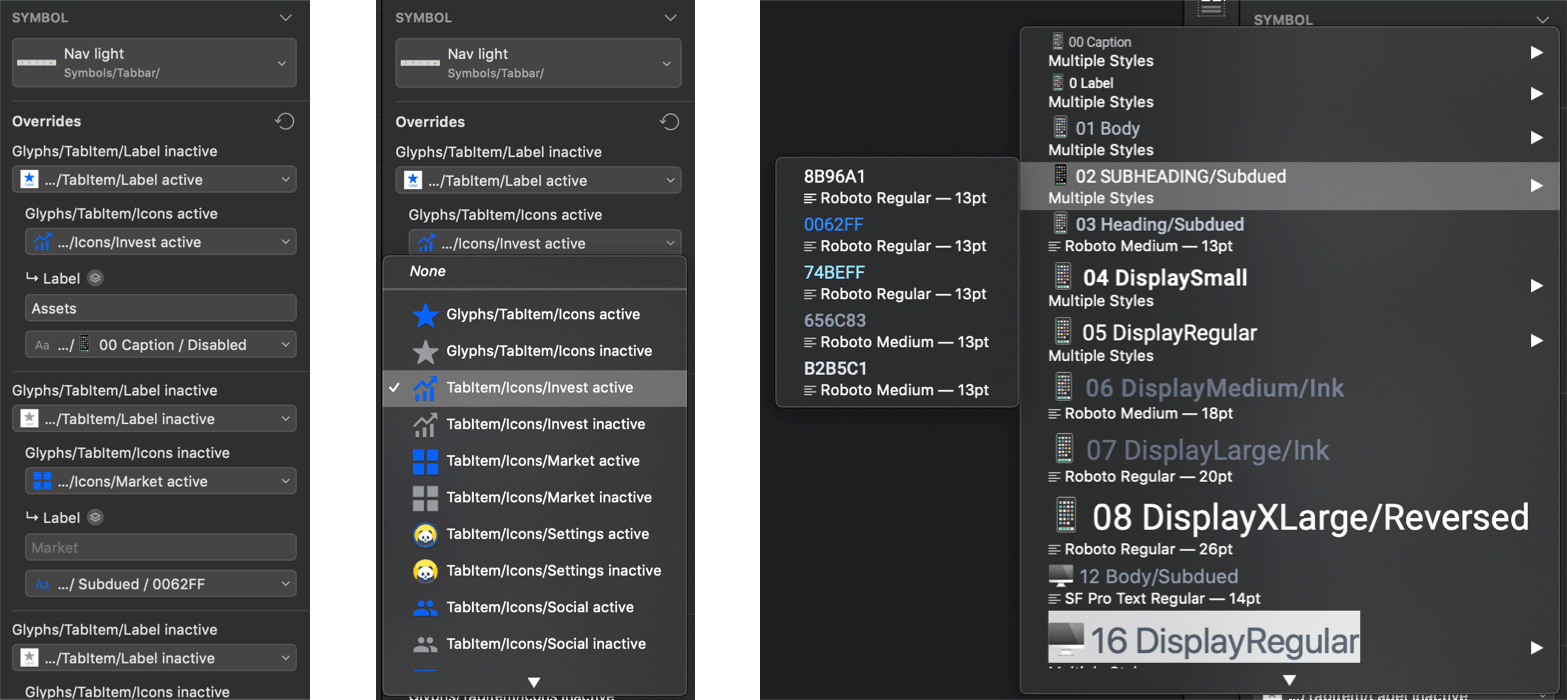
Sketch Symbol Organizer
Glyphs/ Icon/ Font Style Label

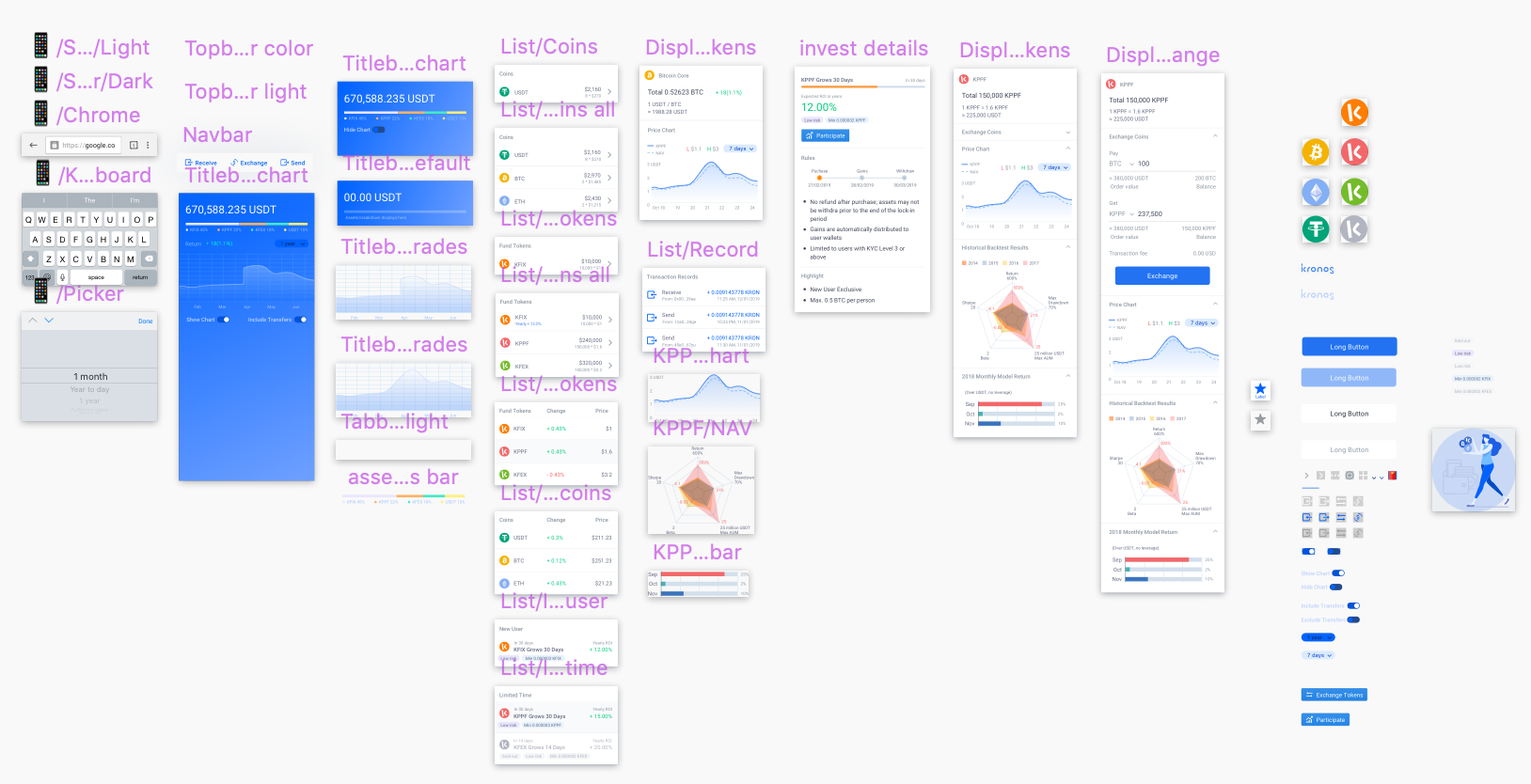
Symbol Elements/ Naming Convention

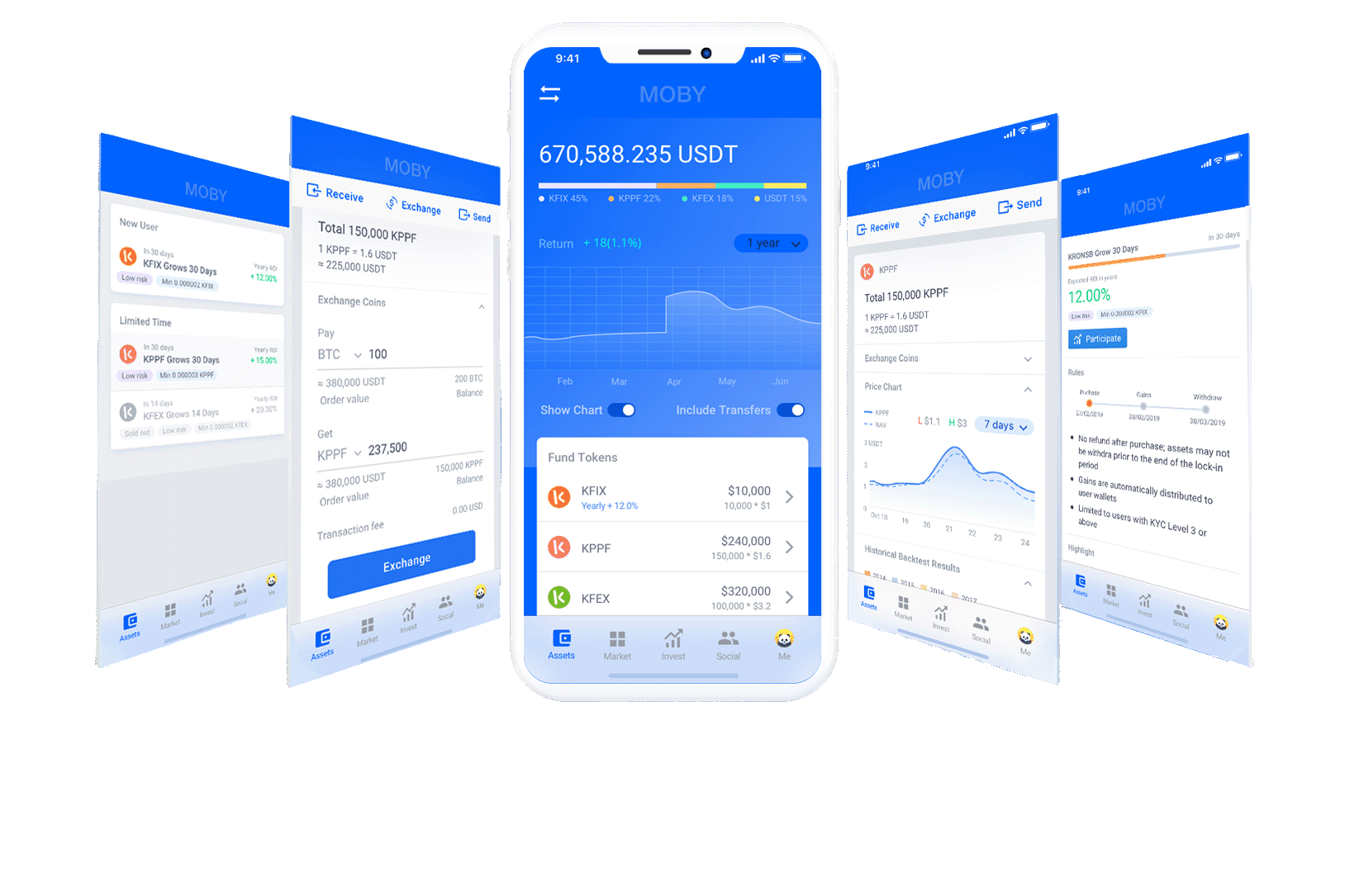
MOBILE WEBVIEW & PROTOTYPES
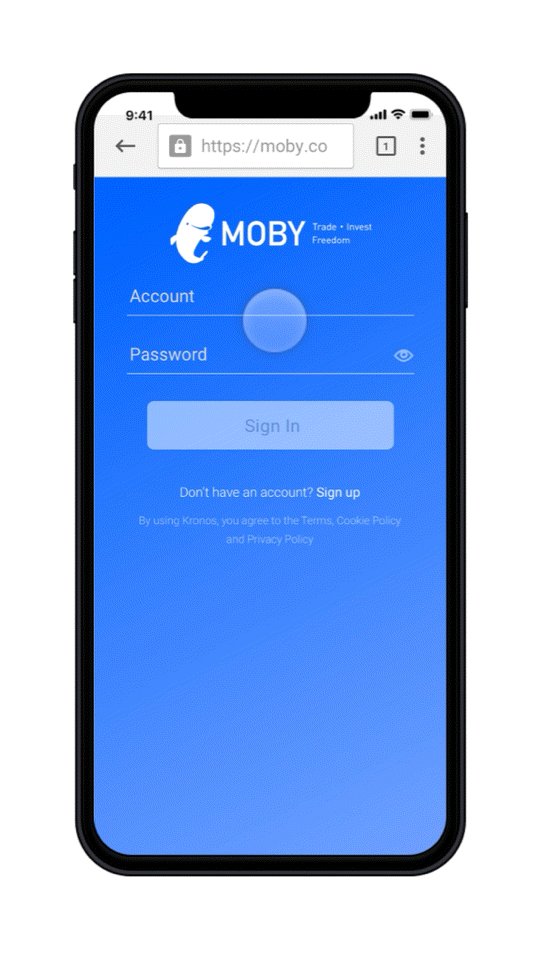
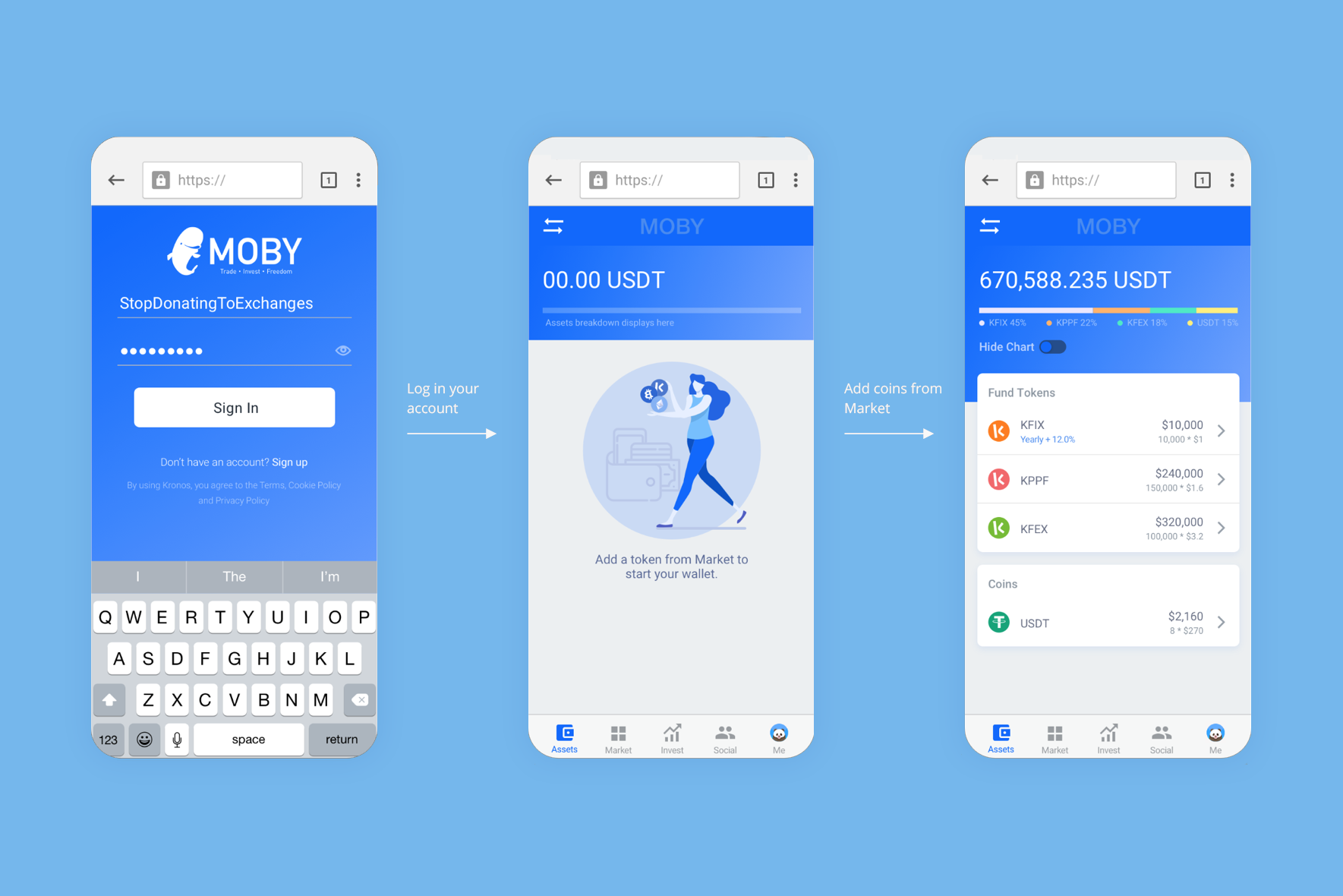
Login Flow
What's the opportunities?
- After login Moby account, users come to the default assets page and might need help to start.
- After users start the transaction, the chart of assets shows and occupies the initial page.
Why we need the features?
- The default assets page should show an instruction to guide users on how to start their wallet.
- Users can hide or show the chart to adjust the page long based on their needs.
How it works?
- Design the illustration with the instruction wording.
- Add a toggle button to swift hide or show ther chart.

User Flow of Login Process
Login Page/ Default Wallet Page/ Assets Page
How it works?
- Back users start the product on the Login Page and input their registered account.
- Show the instruction illustration on the default Wallet and guide users to start their wallets.
- After users purchase coins or invest tokens, their assets show up on the Assets Page.

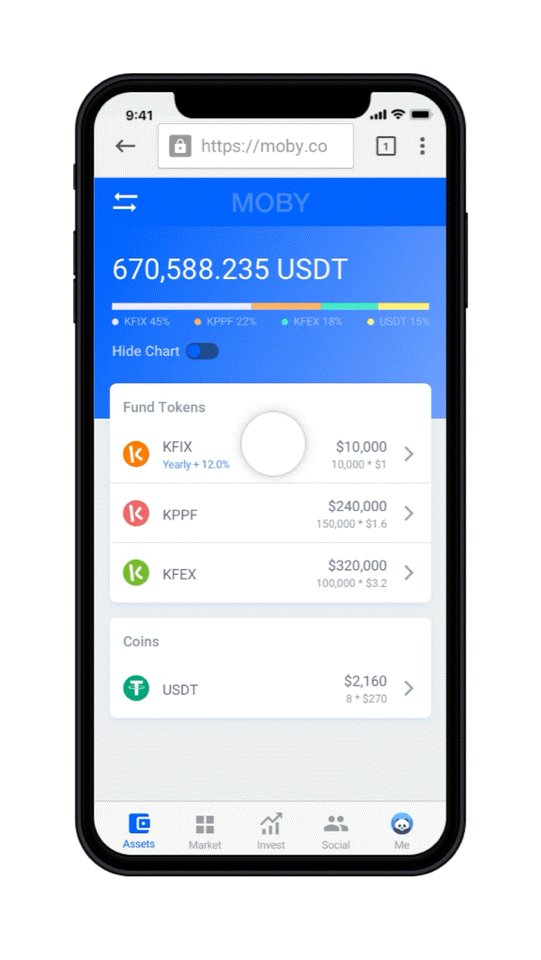
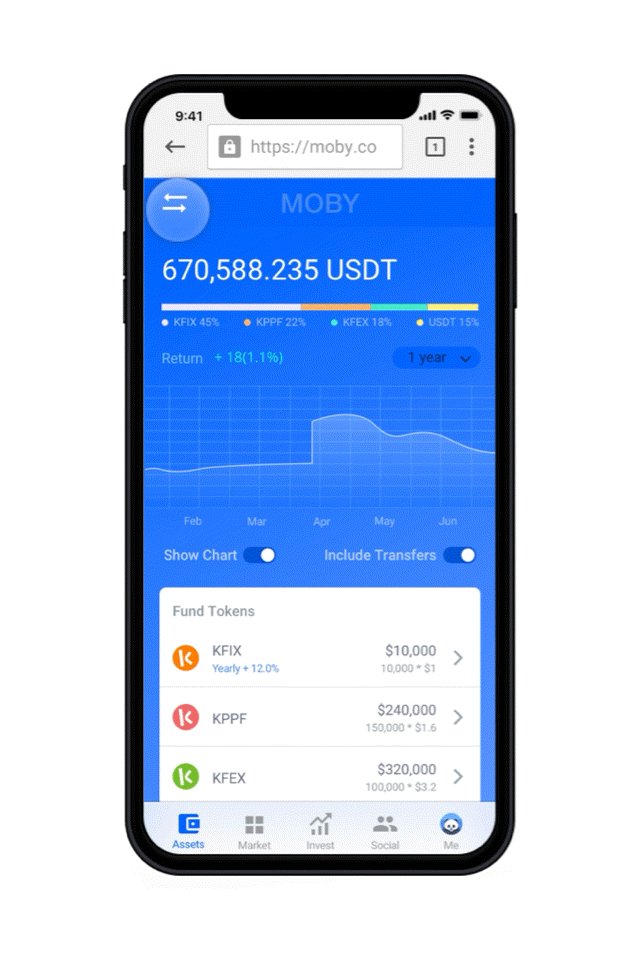
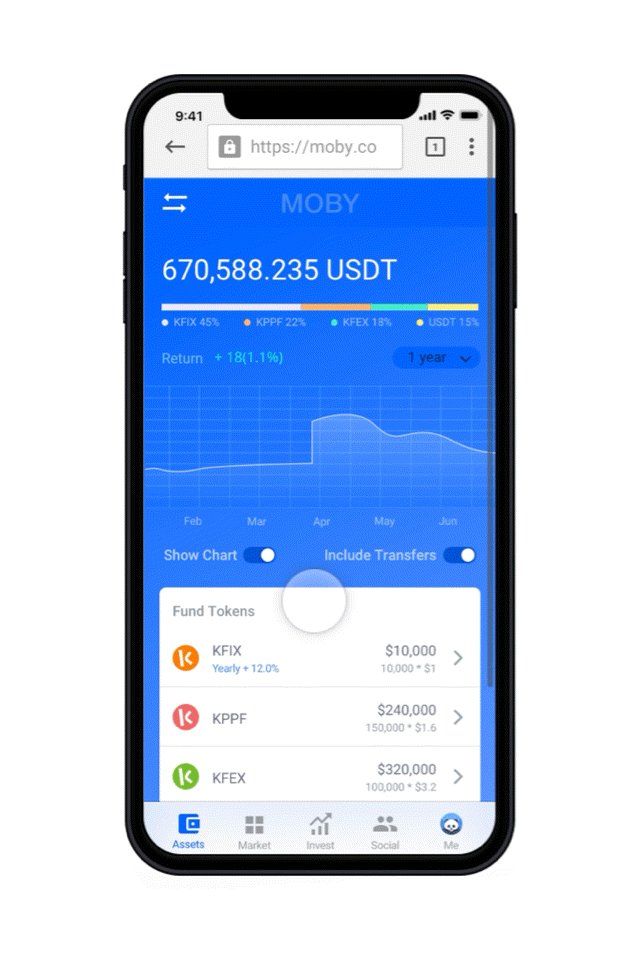
Assets Page
What's the opportunities?
- Users want to access the transaction process immediately after they log in to the app.
Why we need the features?
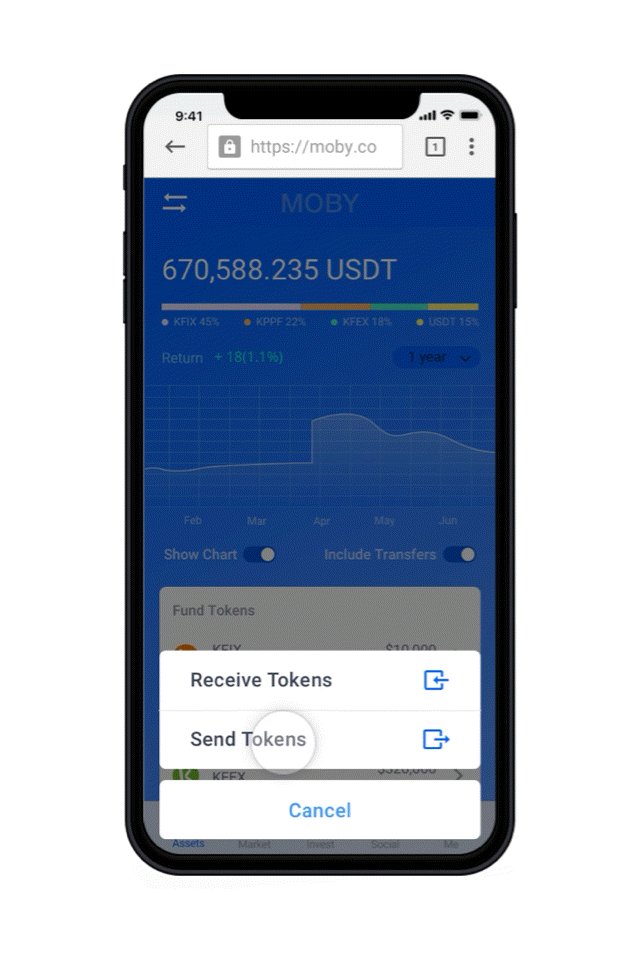
- Provide a shortcut button for users. So they can jump to make the transaction on the assets page quickly.
How it works?
- After tap on the shortcut transaction button, a picker shows up. Users decide to send or receive coins.

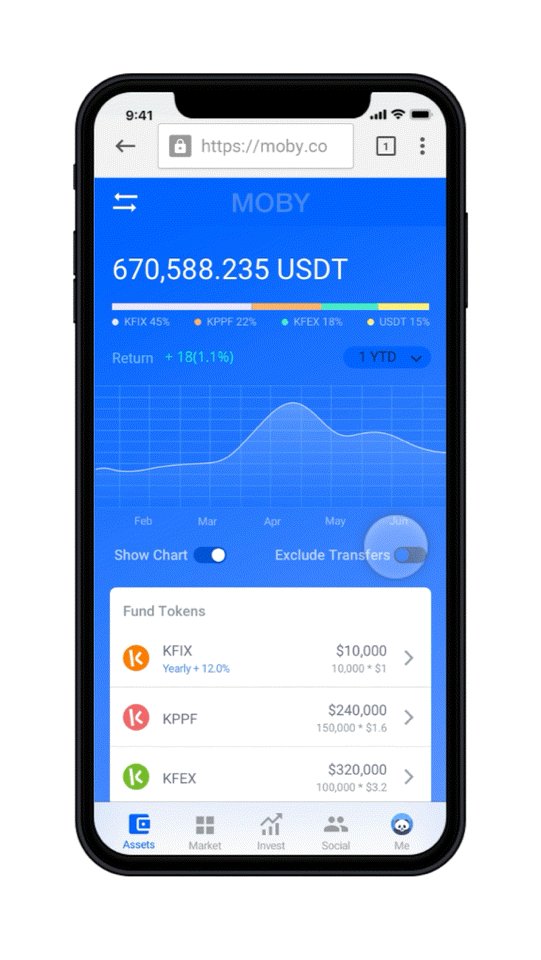
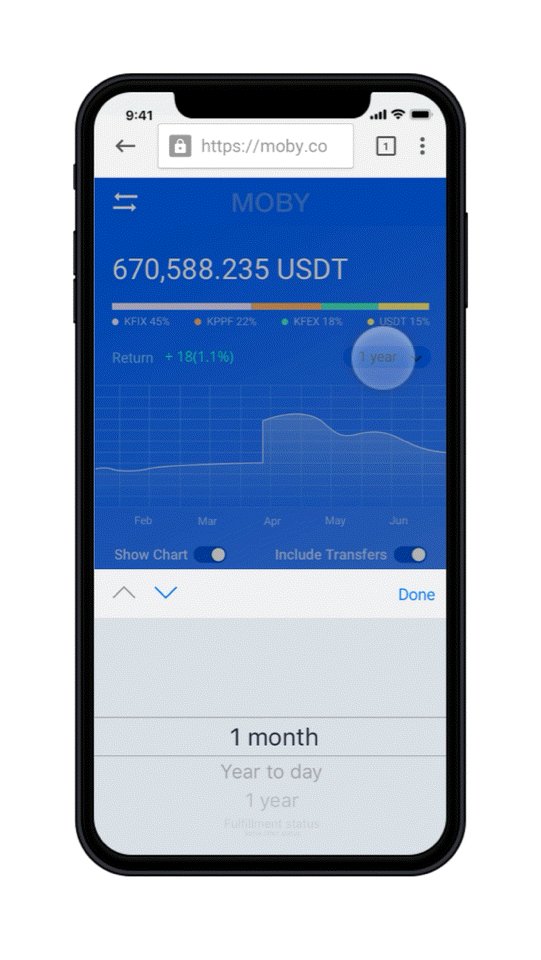
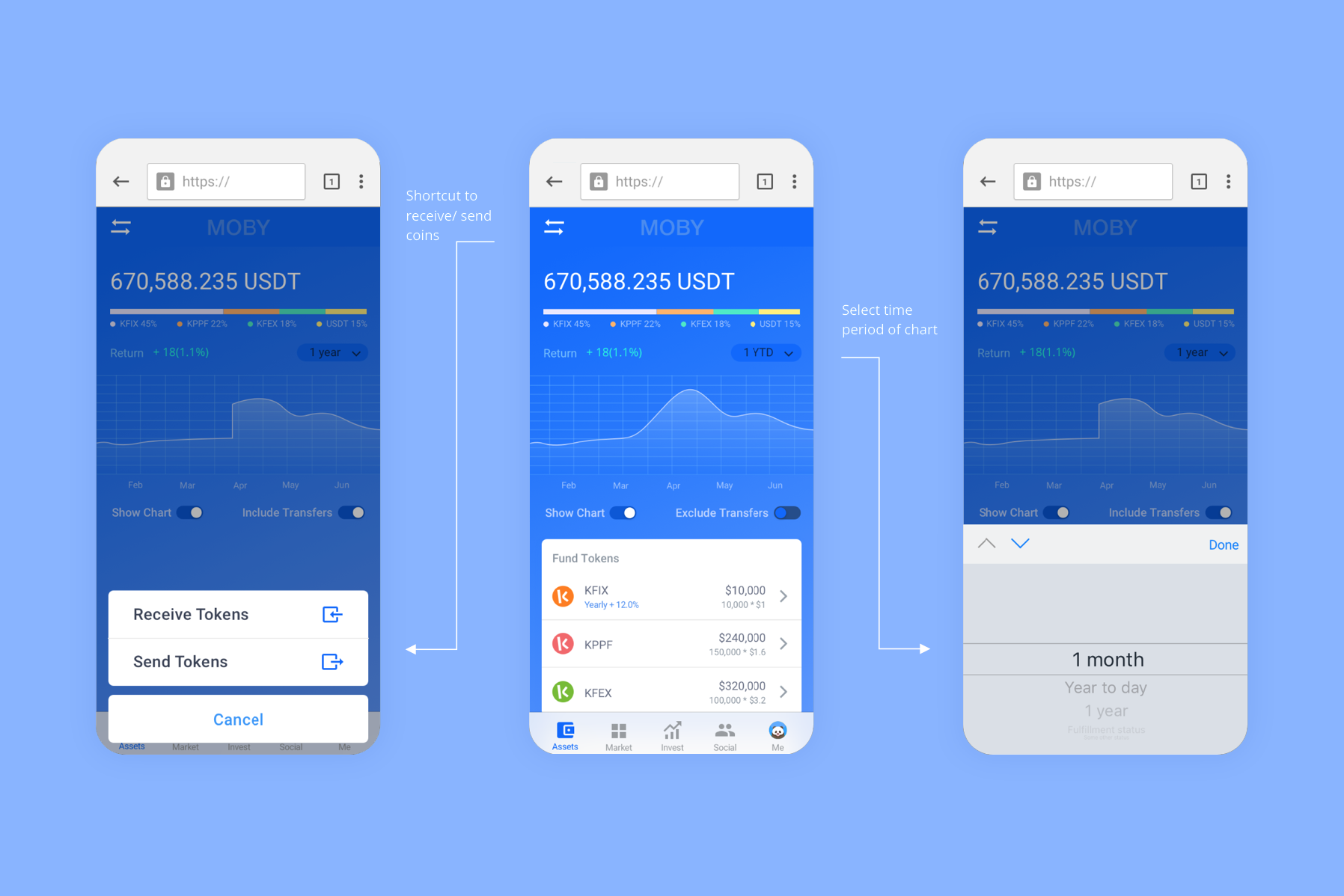
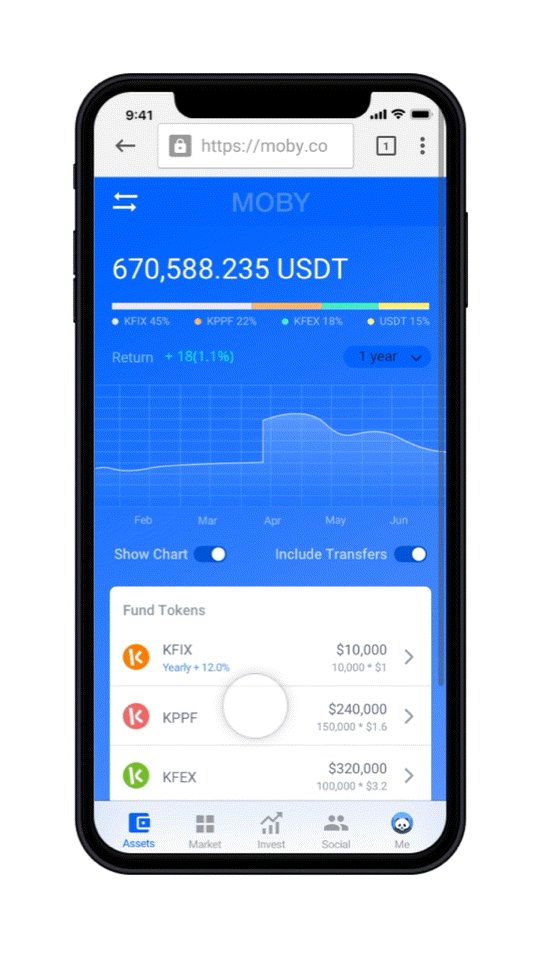
User Flow on Assets Page
Reveice or Send Coins/ Time Picker
How it works?
- Provide the shortcut button. Users tap and select an action to receive or send coins.
- Tap the time picker button. And select an option to show the period of the chart.

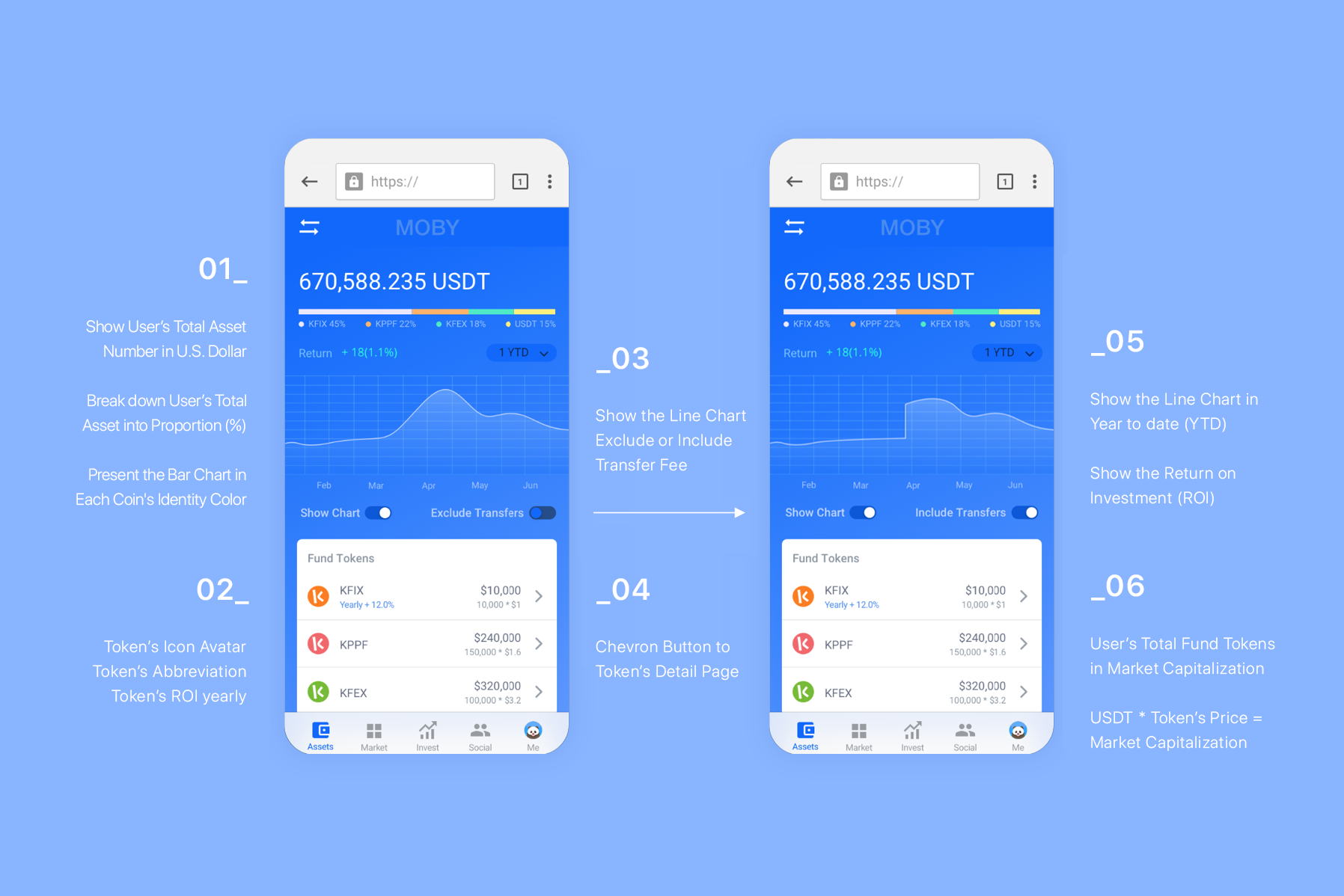
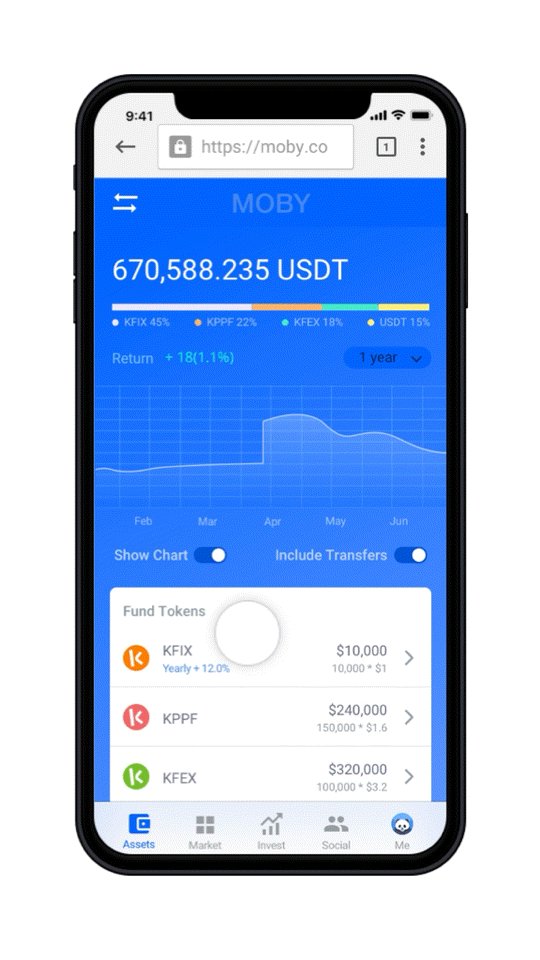
Features on Assets Page
User's Wallet/ Exclude & Include Transfer Fee
How it works?
01. User's Total Assets
- Show user’s total asset number in U.S. dollar.
- Break down user’s total asset into proportion (% Change).
- Present the bar chart in each coin's identity color.
02. User's Fund Tokens
- Token’s icon avatar.
- Token’s abbreviated name.
- Return on investment yearly.
03. Switch Button of Transfer Fee
- Tap the switch button to show the line chart with excluded or included transfer fees.
How it works?
04. Chevron Button
- Tap the chevron button and go to token’s detail page.
05. Line Chart
- Show the line chart in year to date (YTD).
- Show the return on investment (ROI).
06. Currency Converter
- User’s total fund tokens in market capitalization.
- Formula: USDT * Token’s Price = Market Cap.

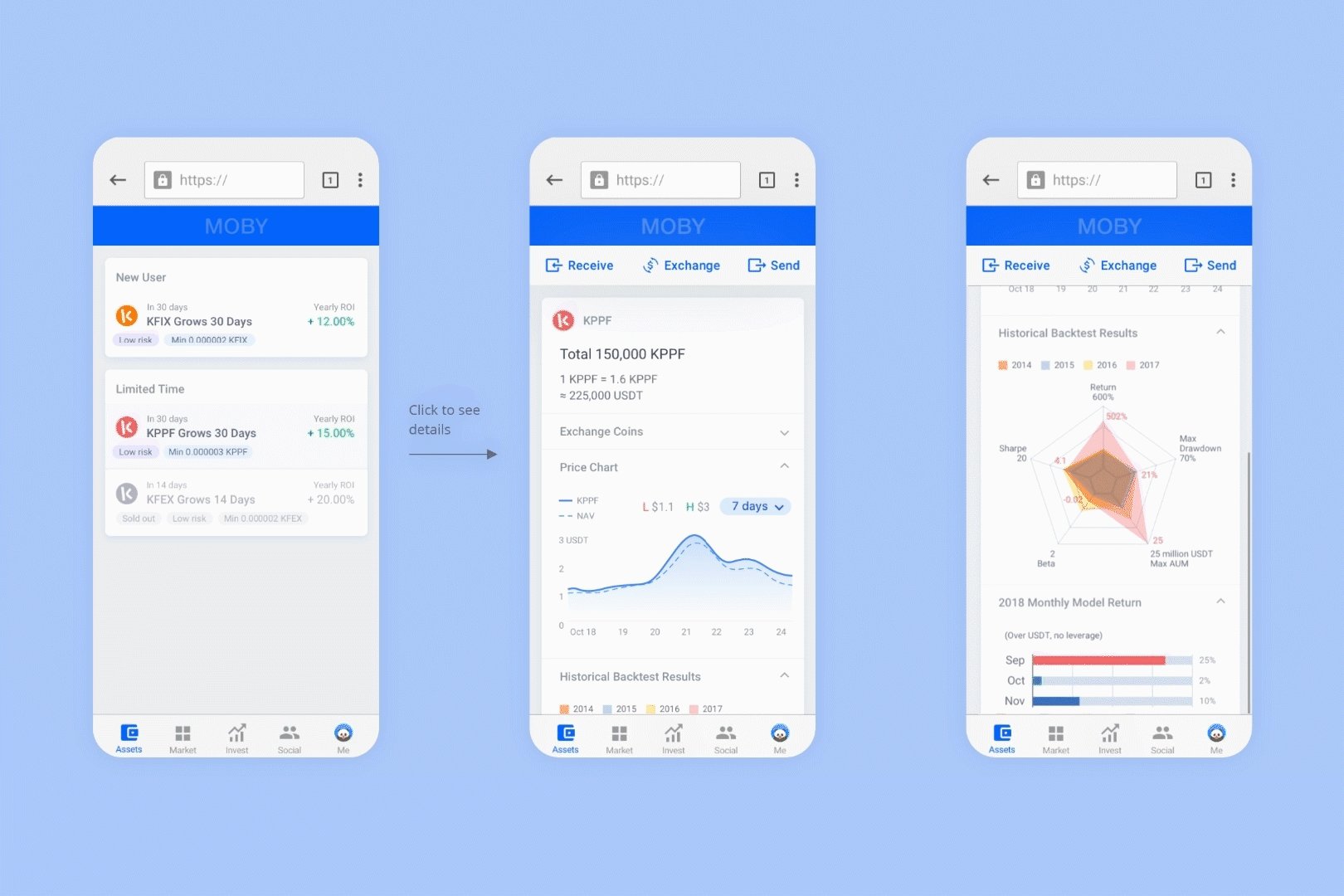
Tokens' Detail Page
What's the opportunities?
- Users want to learn more information about the asset in their wallet.
- After checking the detailed information, users want to exchange their assets.
Why we need the features?
- Users can know and track the growth of their assets.
- Users can exchange the tokens without back and forward the page.
How it works?
- Add the detail page and make data visualization regarding the tokens' price, relevant information.
- Add a call-to-action button on the detail page that users can jump to the transaction page to exchange their tokens.

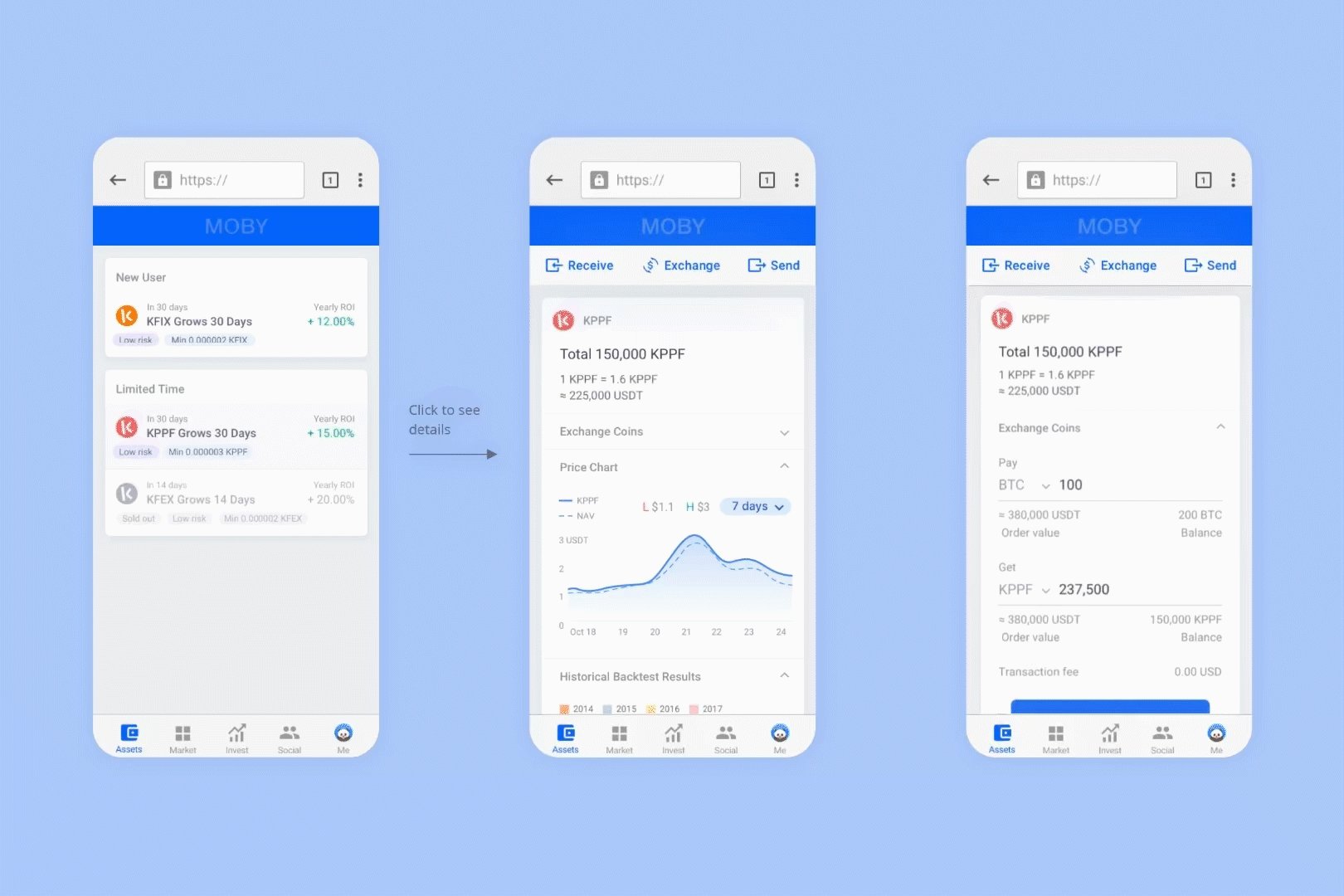
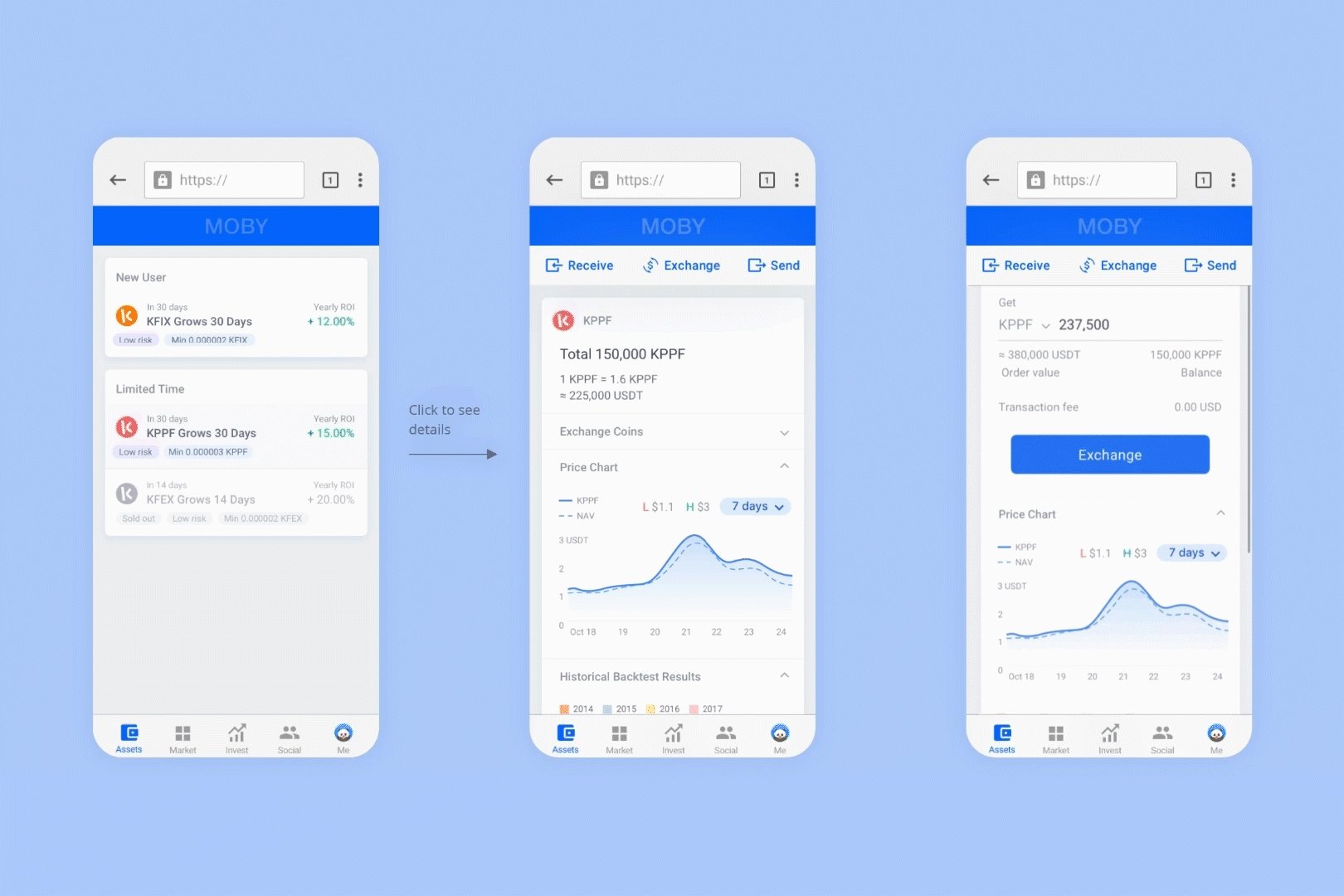
User Flow on Token Page
User's Wallet/ Token Detail Page
How it works?
- Tap a coin or a token and go to their detail page and learn more about their information.

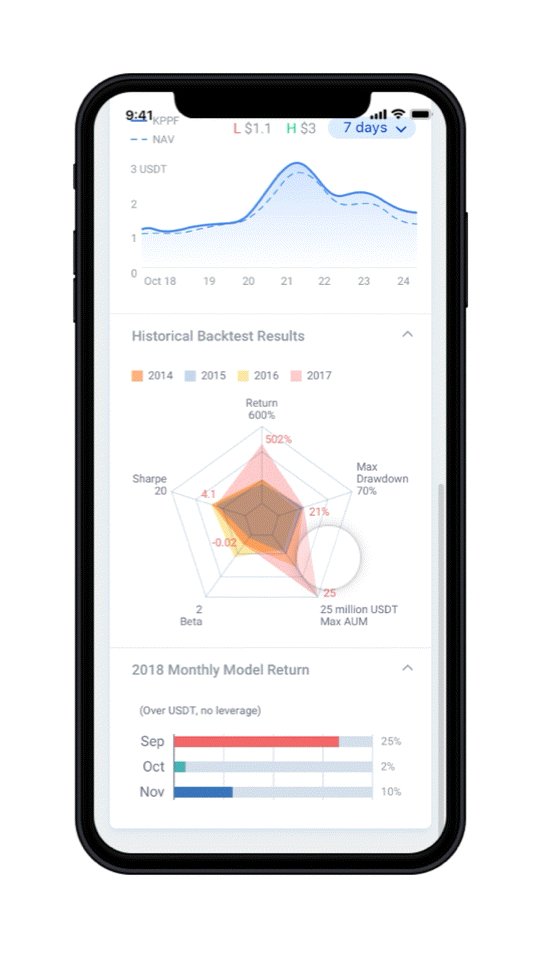
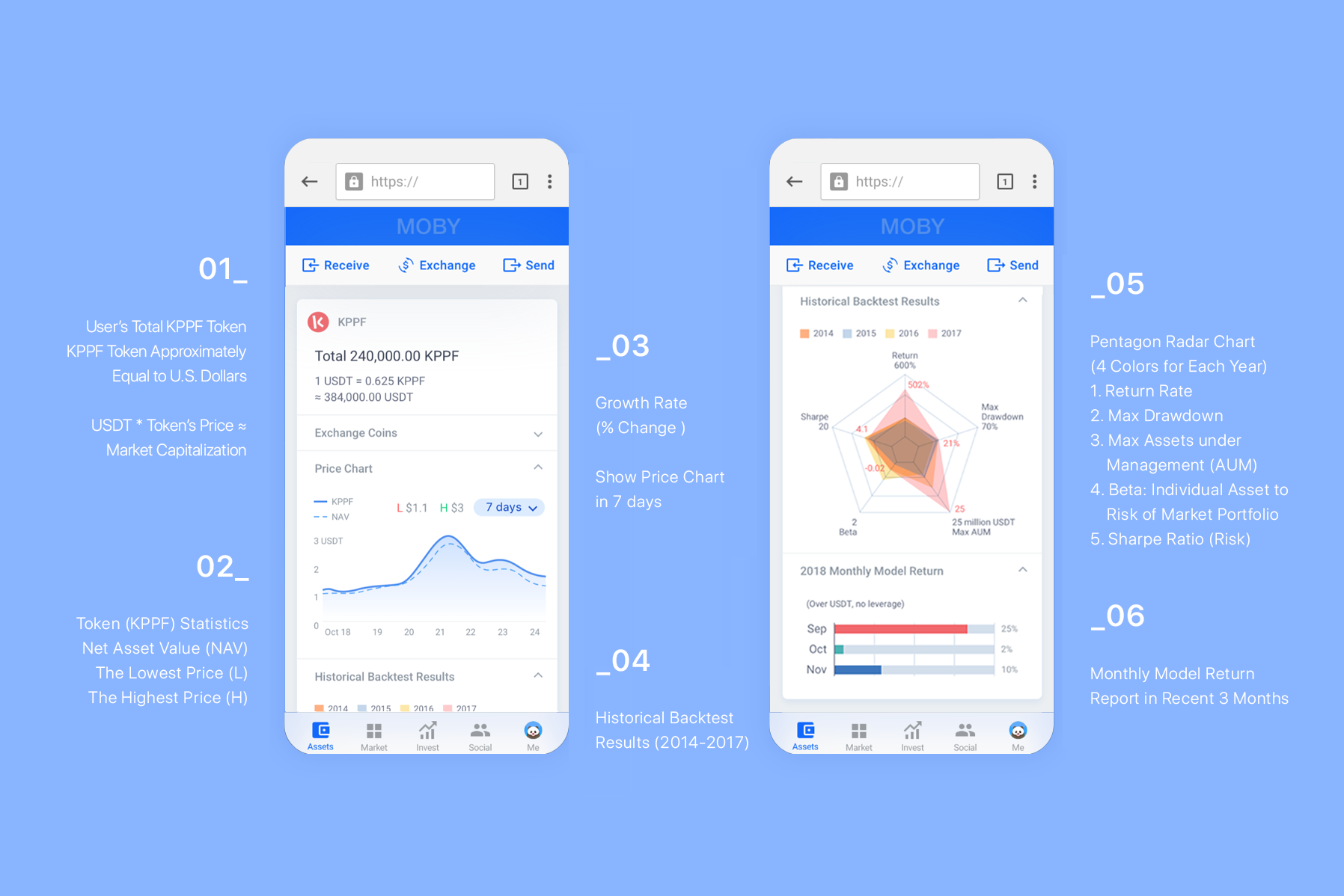
Features on Token Detail Page
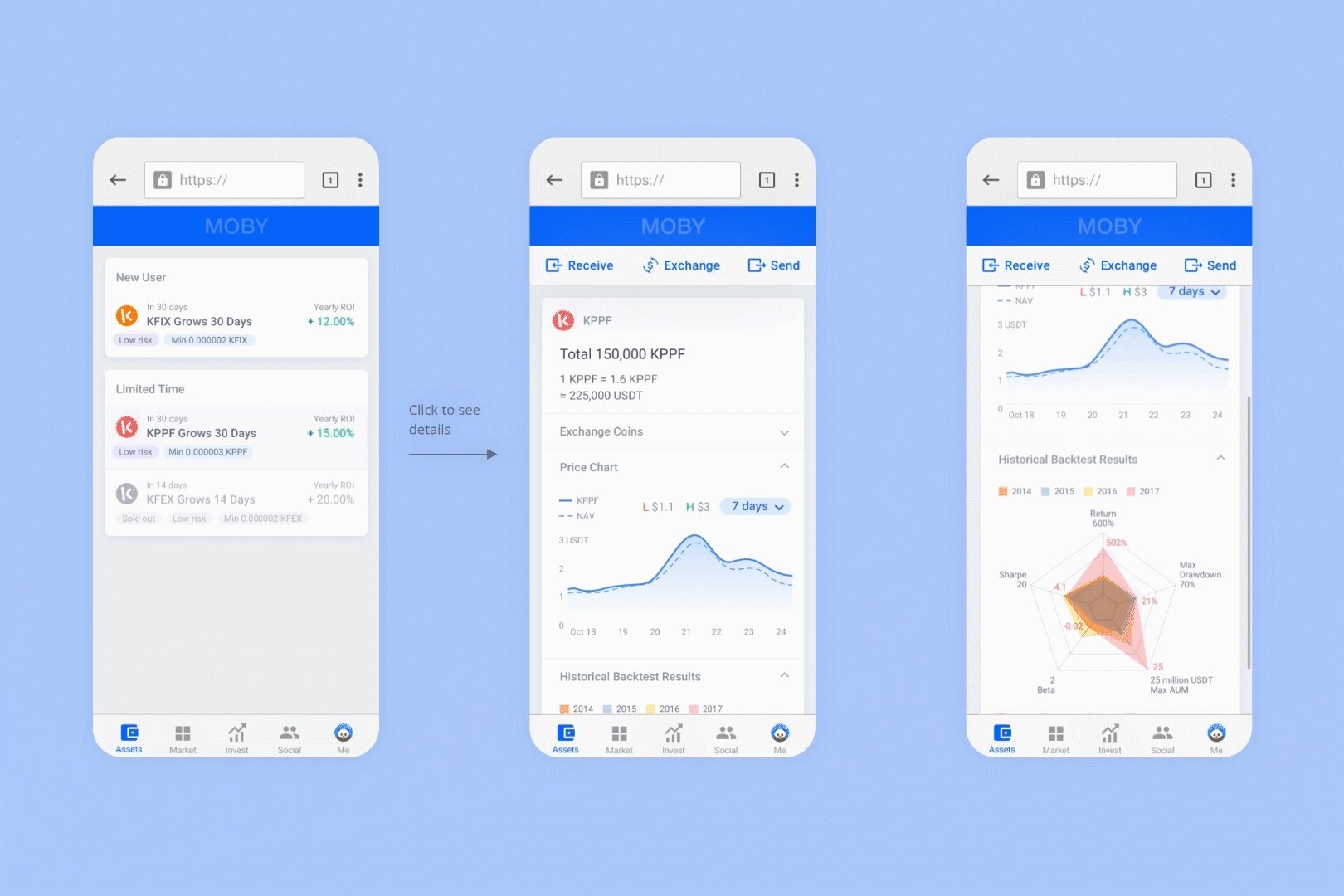
Token Statistics/ Token's Portfolio
How it works?
01. User's Bitcoin
- User’s total KPPF token.
- KPPF token approximately equal to U.S. dollars.
- USDT * Token’s Price ≈ Market Capitalization.
02. Statistics Graph
- Bitcoin (BTC) statistics.
- Net asset value (NAV).
- The lowest price (L).
- The highest price (H).
03. Time Picker
- Growth rate (% change).
- Show price chart in 7 days.
How it works?
04. Token's Portfolio
- Historical backtest results from 2014 to 2017.
05. Pentagon Radar Chart
- 4 colors for each year.
- Return rate.
- Max drawdown.
- Max assets under management (AUM).
- Beta is an individual asset to the risk of the market portfolio.
- Sharpe ratio (risk).
06. Monthly Model Return
- Report in recent 3 months.

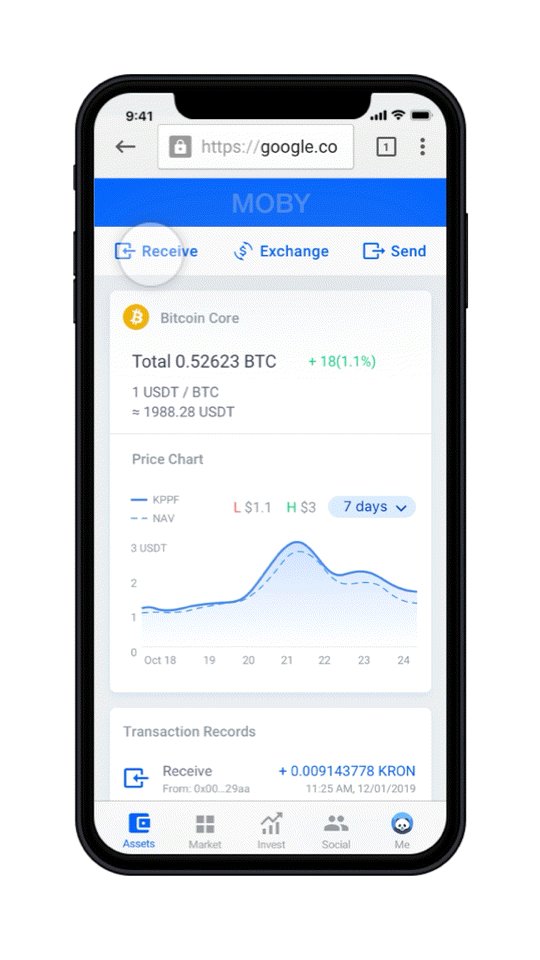
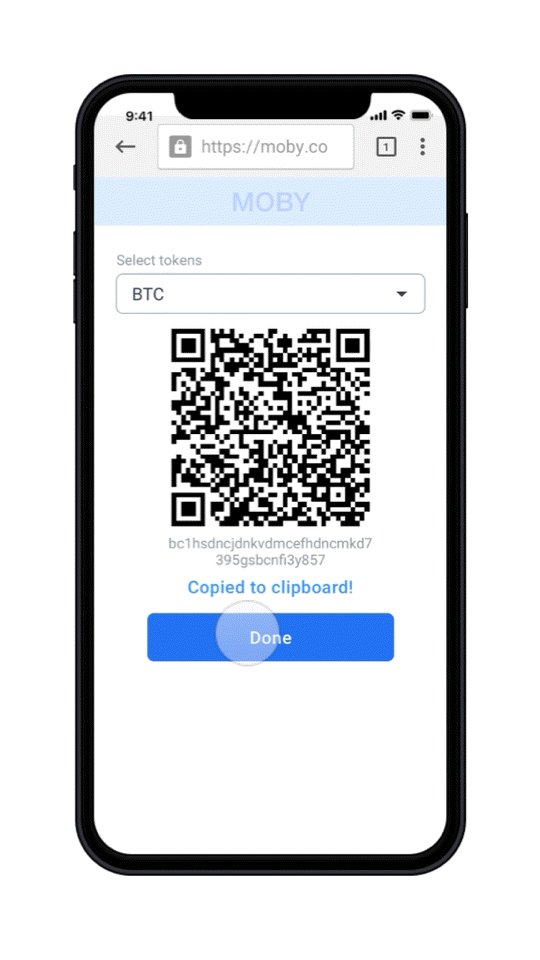
Coins' Detail Page
What's the opportunities?
- On the coins' detail page, users want to receive the coins from others immediately.
Why we need the features?
- Encourage users to receive, exchange, and send coins after they check the information. And make the coins transaction quickly.
How it works?
- Add the shortcut buttons of Receive, Exchange, and Send. Fix the button on the top, so users can still find and click them after scrolling down the page.

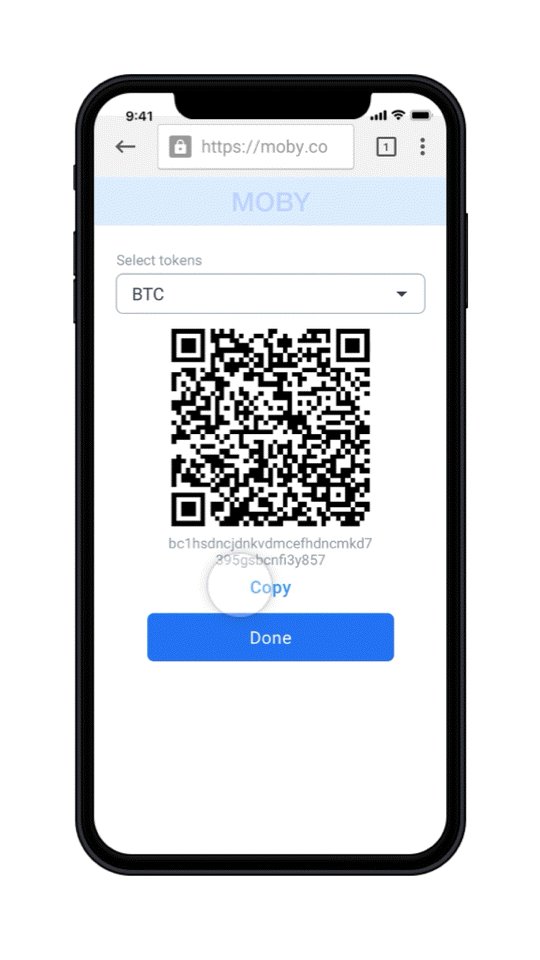
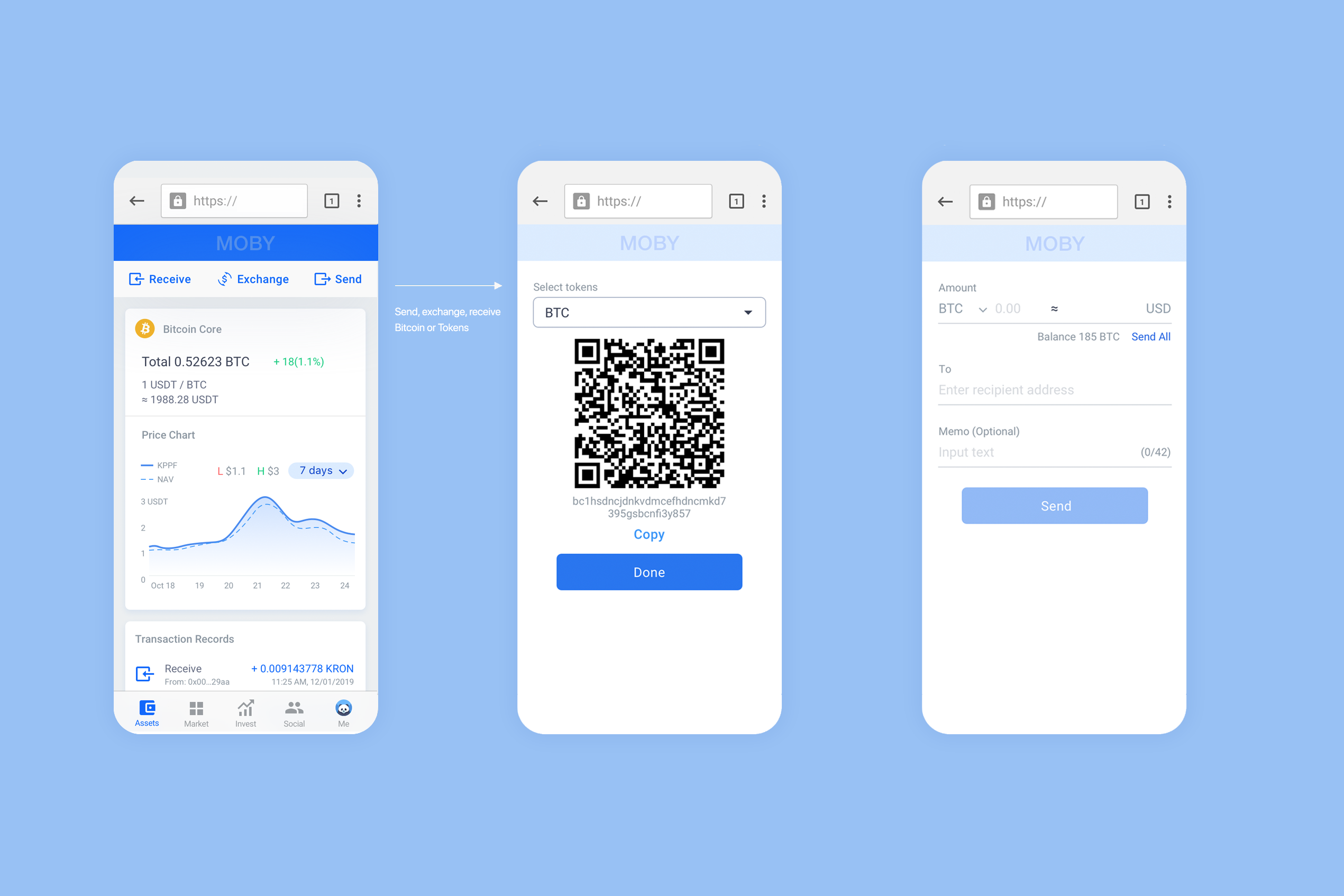
User Flow on Coin Page
Coin Detail Page/ Receive Coins/ Send Coins
How it works?
- Users can tap the shortcut button on the top nav bar to Send, Exchange, Receive their coins or tokens.

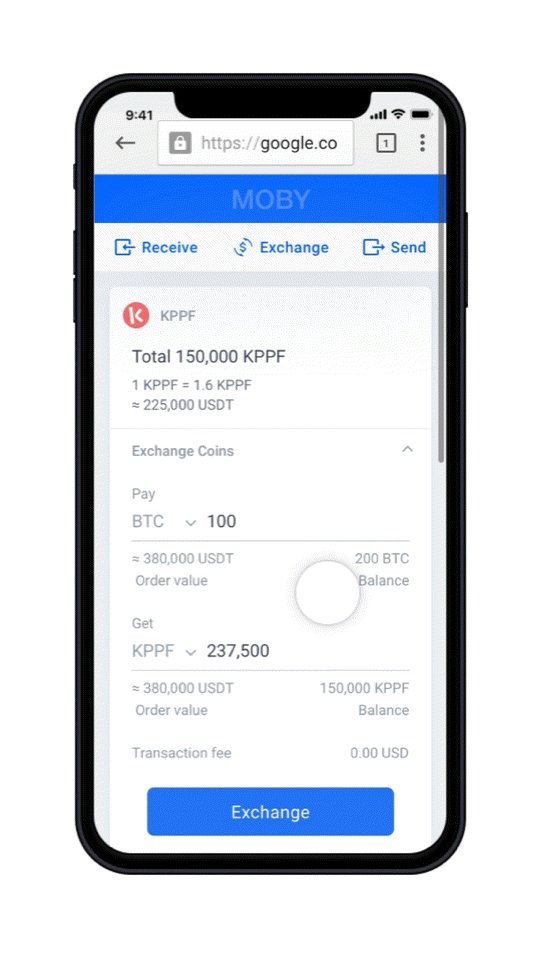
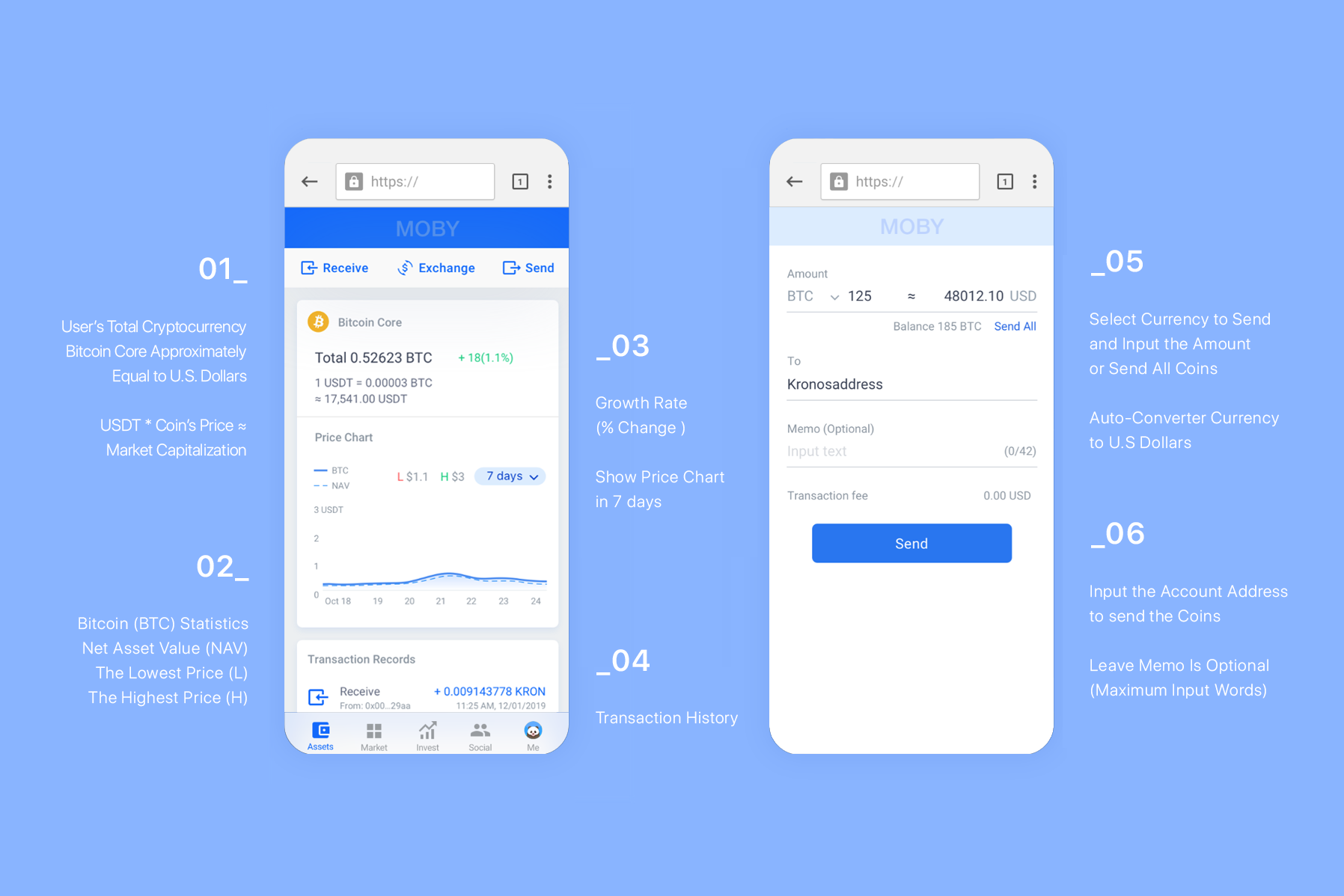
Features on Coin Detail Page
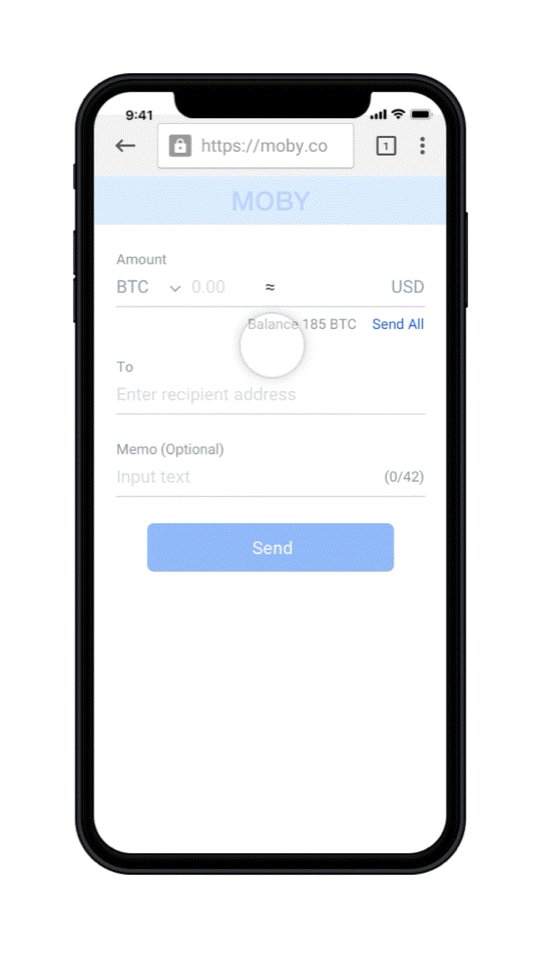
Coin Statistics/ Send Assets Page
How it works?
01. User's Bitcoin
- User’s total cryptocurrency.
- Bitcoin approximately equal to U.S. dollars.
- USDT * Coin’s Price ≈ Market Capitalization.
02. Statistics Graph
- Bitcoin (BTC) statistics.
- Net asset value (NAV).
- The lowest price (L).
- The highest price (H).
03. Time Picker
- Growth rate (% change).
- Show price chart in 7 days.
How it works?
04. Transaction Records
- Users can track their transation history.
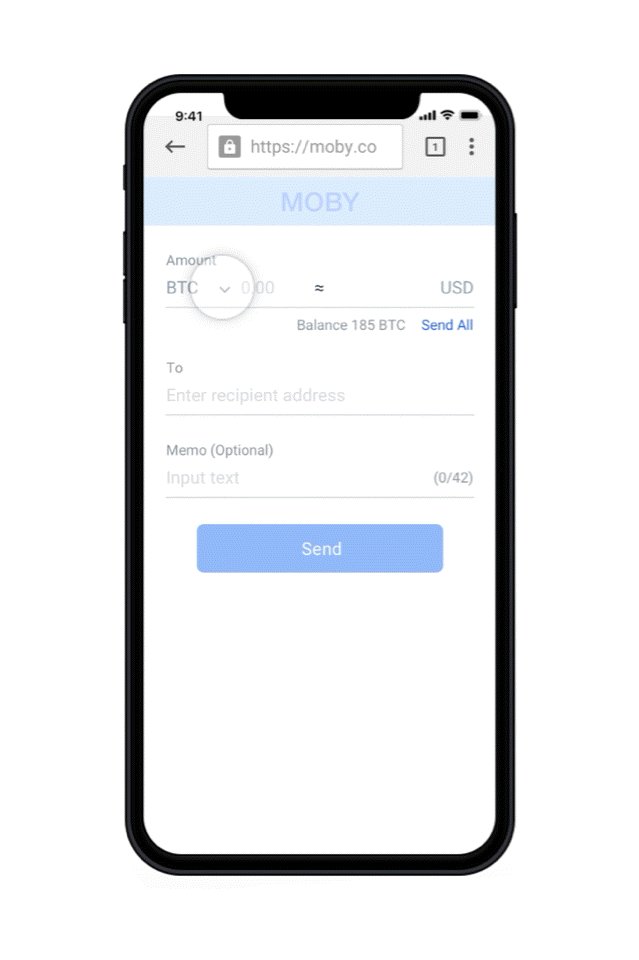
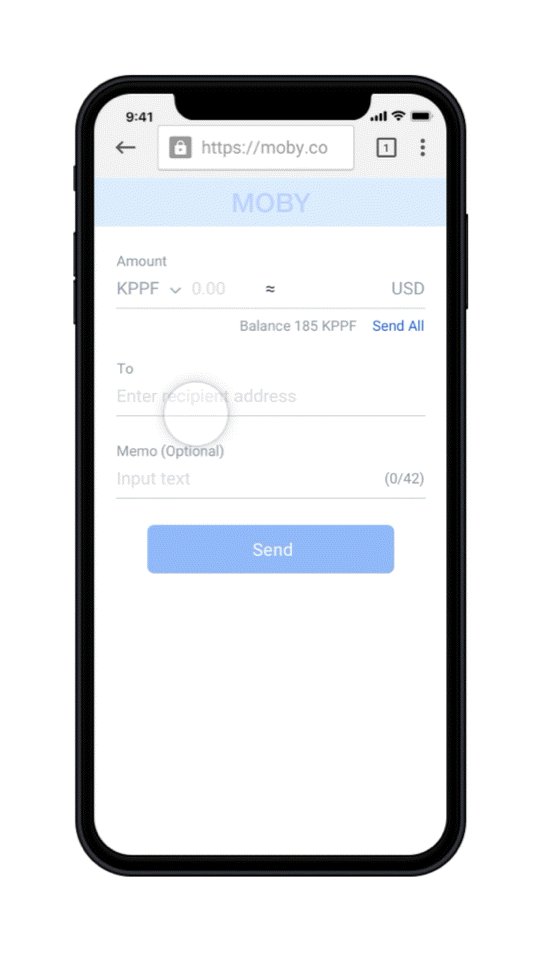
05. Send Currency Page
- Select currency to send and input the amount.
- Or send all coins in once.
- Auto-converter currency to U.S dollars.
06. Receiver Information
- Input the account address to send the coins.
- Leave memo is optional (maximum input 42 words).

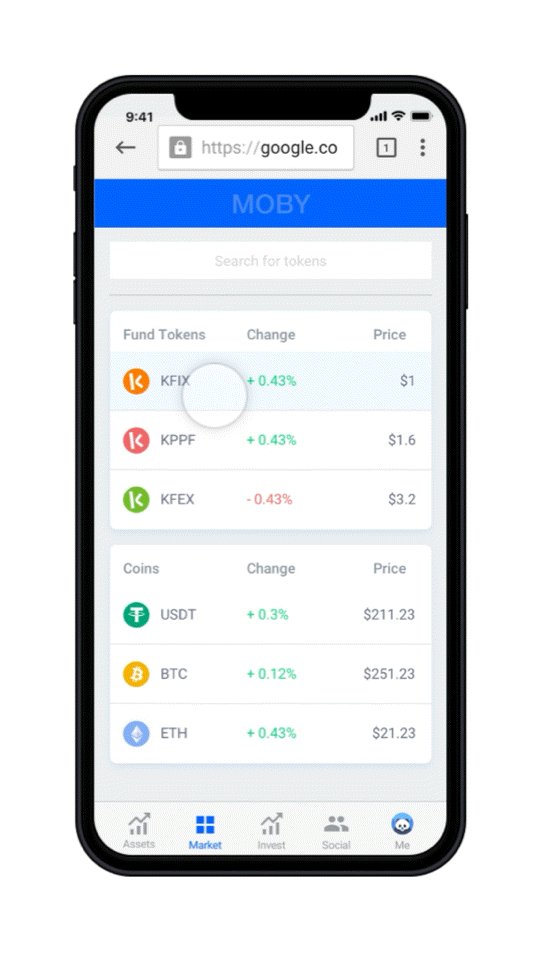
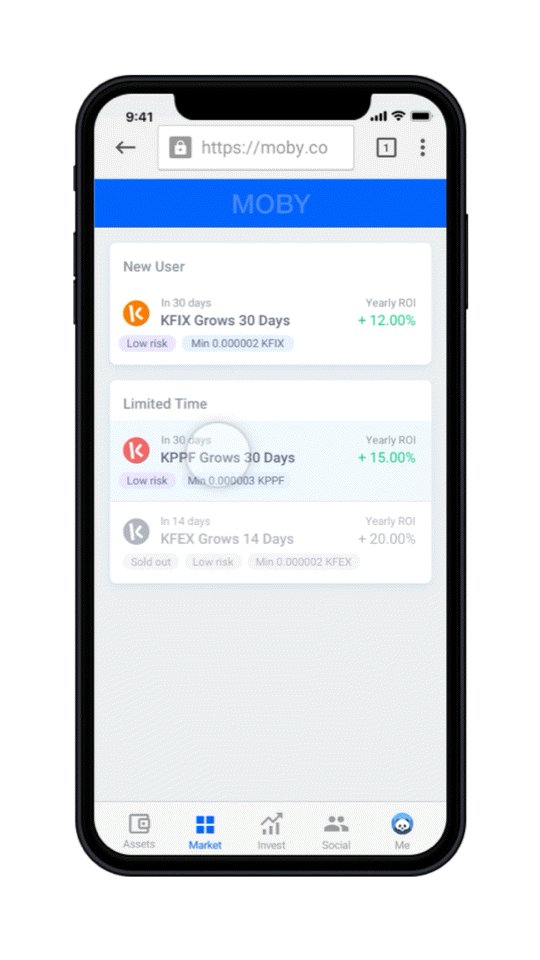
Market Page
What's the opportunities?
- Users search a tokens/coins and need to learn more about the information before they decide to purchase.
- After reading the information, they want to participate in a token on the page.
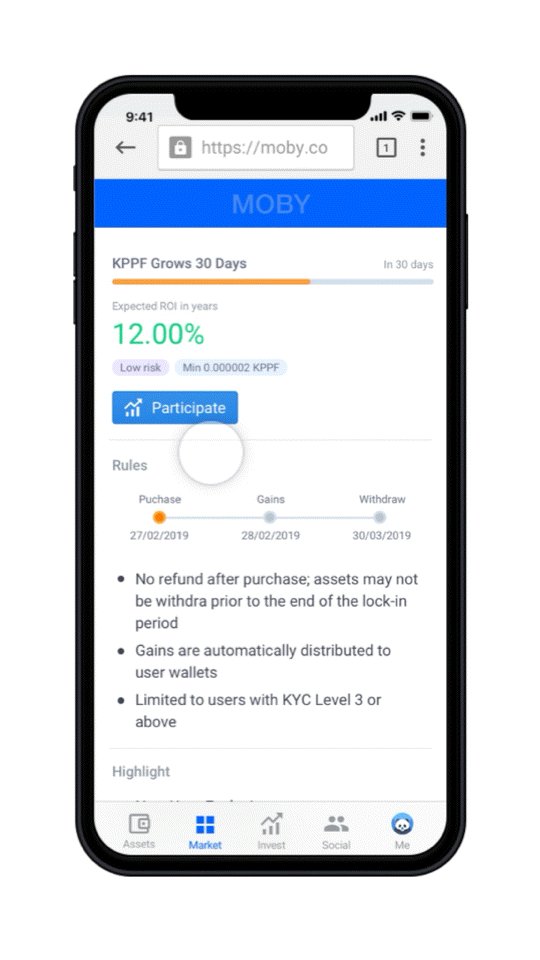
Why we need the features?
- Users can evaluate a token through their growth in 30 days and the rule of purchasing a token.
- Encourage users to make a decision and participate in the token on the page.
How it works?
- Present the growth with a progress bar. Design a timeline to interpret the process and the rule.
- Highlight the participate button with the primary color. Users can see the buttons without scrolling down the page.

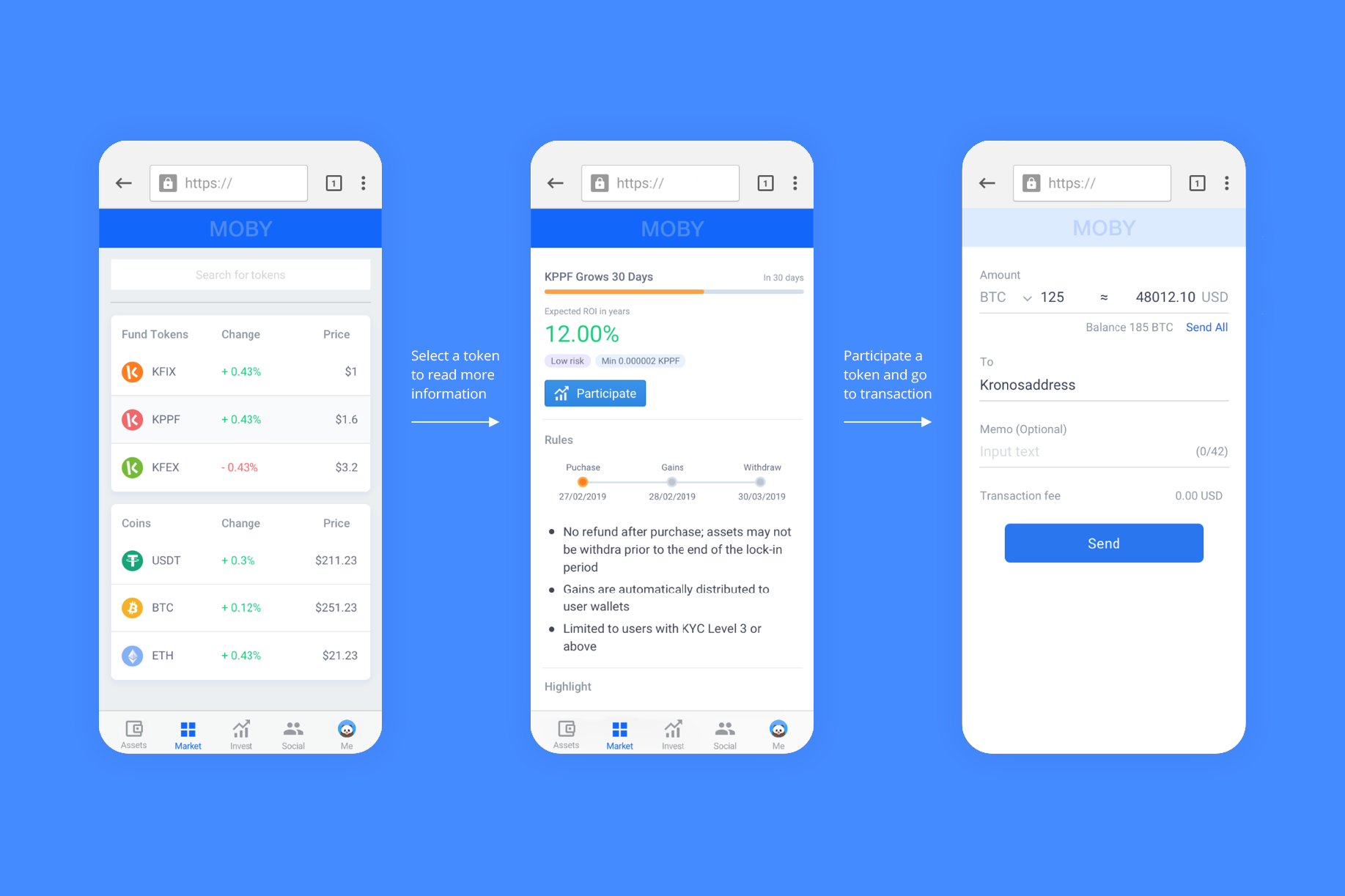
User Flow on Market Page
Market Page/ Participate A Token/ Transaction
How it works?
- Select a token to read more information.
- Participate a token and go to transaction page.

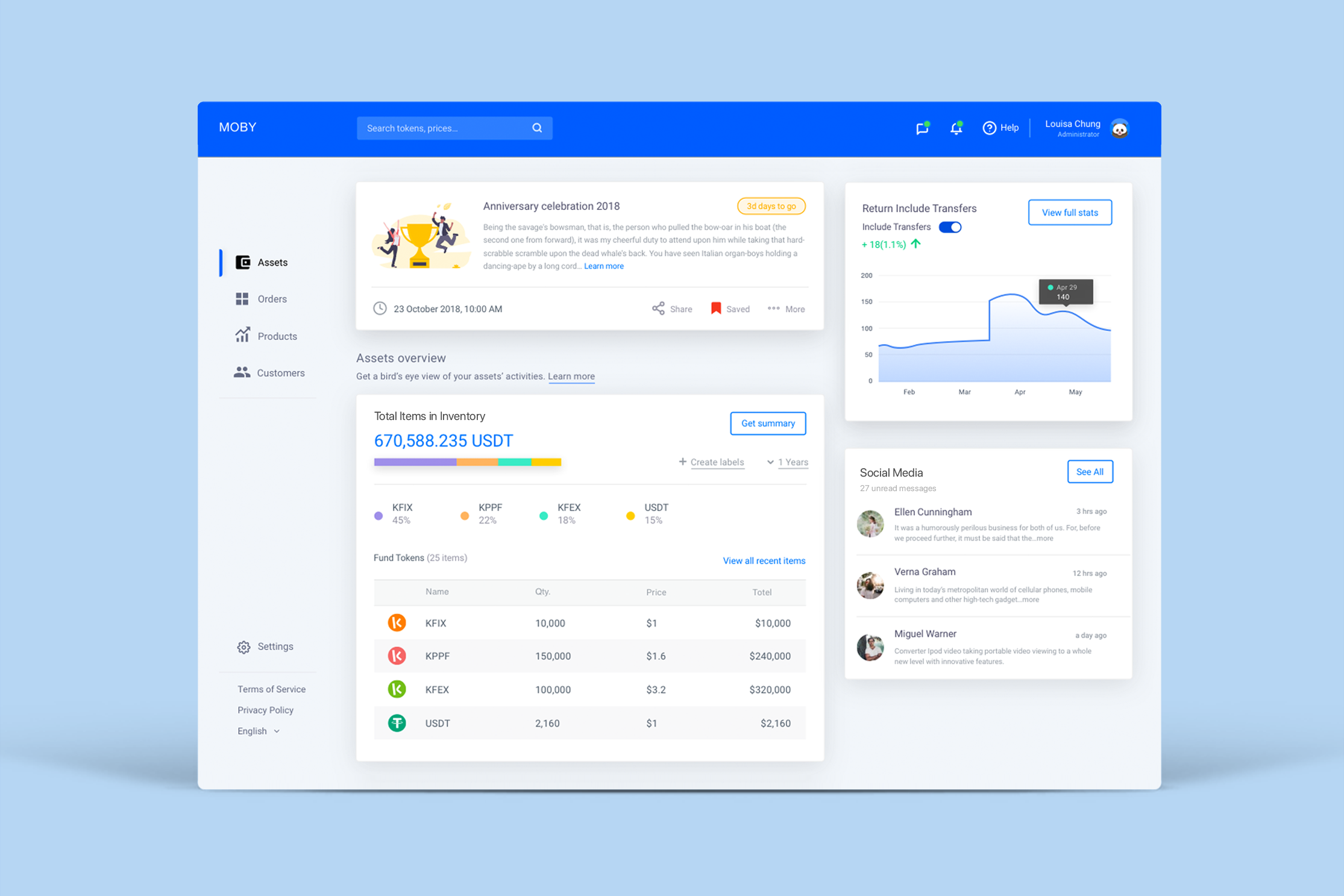
Assets Page Dashboard for Desktop View
Notification/ Total Items Inventory List/ Statistics Graph